À cette étape-ci, vous avez déjà créé vos images mises en avant dans PowerPoint et vous les avez exportées vers un dossier images sur votre ordinateur. Nous allons maintenant voir comment les importer dans votre Bibliothèque de médias dans WordPress.
Suivez la procédure suivante pour importer vos images :
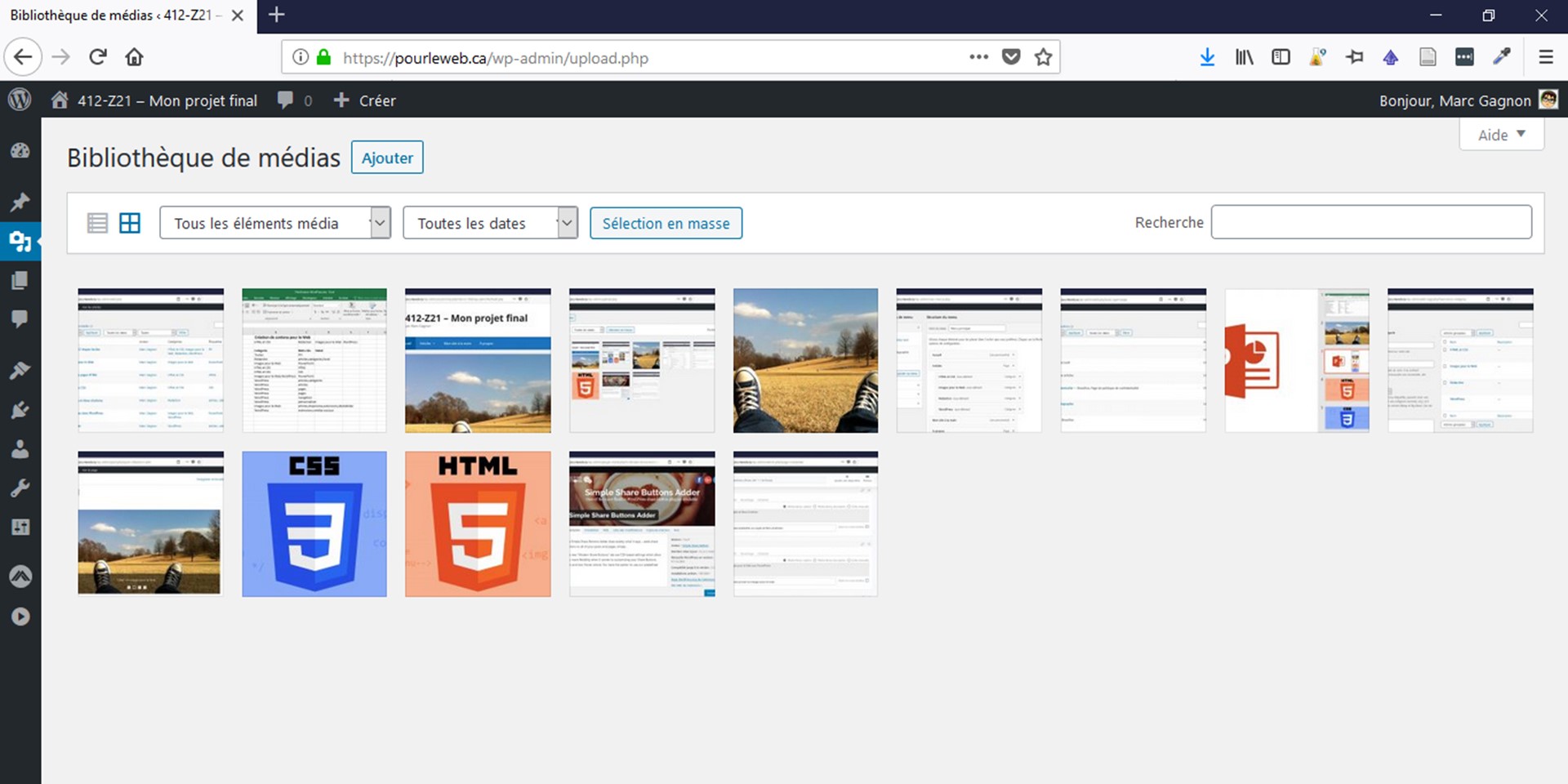
- dans votre tableau de bord, cliquez sur Médias;
- au haut de la page, cliquez sur Ajouter;
- vous pouvez glisser-déposer vos images dans la boite ou cliquer sur Sélectionnez des fichiers pour les sélectionner avec votre explorateur de fichiers;
- cliquez sur l’une de vos images pour ouvrir les Détails du fichier joint;
- vous voyez l’image sur la gauche et les détails sur la droite;
- remplissez les champs de métadonnées de votre image;
- vous pouvez passer à l’image suivante ou précédente à l’aide des flèches en haut à droite de la fenêtre modale de l’image;
- Les modifications apportées sont enregistrées automatiquement.
Bien utiliser les champs de métadonnées
S’ils sont bien remplis, les champs de métadonnées de vos images améliorent l’expérience de vos visiteurs et fournissent de l’information aux moteurs de recherche à propos de vos images. Les métadonnées sont aussi utilisées par certains blocs de l’éditeur WordPress.
Voici un sommaire de chaque champ :
Texte alternatif
Le champ Texte alternatif est certainement le plus important de tous les champs. C’est ce champ qui est utilisé par WordPress pour renseigner l’attribut alt de votre image. Nous l’avons vu durant la partie du cours sur HTML, cet attribut est essentiel à l’accessiblité du Web, puisqu’il sera utilisé dans deux contextes différents :
- le texte sera écrit à l’écran si l’image est inaccessible temporaire ou qu’elle n’existe plus;
- le texte sera lu par les lecteurs d’écrans utilisés par les personnes malvoyantes.
Ce champ devrait donc toujours être rempli avec une description aussi claire que possible de l’image et de « ce qui s’y passe ». La seule exception serait lorsque votre image sera utilisée à des fins purement décorative.
Titre
Le champ Titre est affiché dans la liste de vos images et fichiers médias. Il est aussi utilisé par la boite de recherche. Il est donc important de bien le remplir avec quelques mots clés qui décrivent bien l’image et qui pourraient vous aider à la retrouver rapidement. Investissez donc quelques secondes pour faciliter la gestion de votre bibliothèque de médias.
Légende
La légende d’une image est le texte qui apparait au bas de l’image lorsque celle-ci est insérée dans un élément <figure>. Ce champ est notamment utilisé lorsque vous insérez une image dans une page ou un article avec le bloc Image. WordPress renseigne alors l’élément <figcaption> avec le texte provenant du champ Légende.
Description
Le champ Description est utilisé sur la page du média en question. C’est de l’information complémentaire à propos de l’image, surtout utile à l’auteur du site, mais aussi au visiteur qui tomberait sur la page du média.