Le logiciel de présentation PowerPoint peut être utilisé pour créer des images pour le web de toutes tailles aux formats PNG et JPEG et même des GIFs animés.
Dimensions de votre image
Les images pour le Web utilisent le pixel comme unité de mesure. Une petite image peut par exemple avoir des dimensions de 300 pixels de large par 200 pixels de haut, alors qu’une image pour un écran haute définition aura une dimension de 1920 pixels de large par 1080 pixels de haut.
Définir la taille de l’image dans PowerPoint
Suivez la procédure suivante pour définir les dimensions de votre image :
- allez à l’onglet Création;
- à droite du ruban, cliquez sur Taille des diapositives;
- cliquez sur Taille de diapositive personnalisée;
- dans la boite de dialogue, entrez les dimensions désirées en largeur et en hauteur, suivi du mot « pixels » en entier et au pluriel. Attention, la taille minimale en hauteur et en largeur est de 96 pixels.
PowerPoint convertira vos dimensions entrées en pixels à l’unité de mesure de Windows, soit des pouces ou des centimètres. Cependant, lorsque vous exporterez vos images, elles auront les bonnes dimensions en pixels.
Dimensions des images pour la PFI
Dans le cadre de la production finale d’intégration, vous devrez produire des images d’au moins trois dimensions différentes : celles pour vos trois pages HTML à la main, celles pour les images mises en avant des pages et articles dans WordPress et celles que vous utiliserez comme figures ou éléments de décoration dans le contenu de vos pages et articles.
Pour les pages HTML à la main
Les images pour vos trois pages à la main doivent avoir une dimension de 800 pixels de large par 450 pixels de hauteur. Nous avons préparé un modèle de présentation PowerPoint à ces dimensions en classe. Utilisez-le pour préparer vos trois images. Vous devrez le remettre sur Moodle à la fin de votre travail.
Pour les images mises en avant de WordPress
Les images mises en avant (ou « à la Une ») des pages et articles WordPress devraient avoir une dimension standard de 1920 pixels de large par 960 pixels de haut. La hauteur peut varier entre 500 et 960 pixels, mais toutes les images mises en avant doivent avoir des dimensions identiques pour assurer une constance visuelle à travers votre site. Nous avons préparé un modèle de présentation PowerPoint de 1920×500 (50,8 cm par 13,23 cm). Utilisez-le pour préparer vos images mises en avant, ou créez-en un de 1920×960. Vous devrez le remettre sur Moodle à la fin de votre travail.
Pour les figures insérées dans les pages et articles
Les images à des fins purement décoratives peuvent être de n’importes quelles dimensions, selon la situation. Les images servant de figures pour supporter le propos (images avec légendes) devraient idéalement être standardisées à des dimensions identiques entre elles. L’idéal est de choisir un ratio uniforme pour les figures du site, ou du moins d’un article.
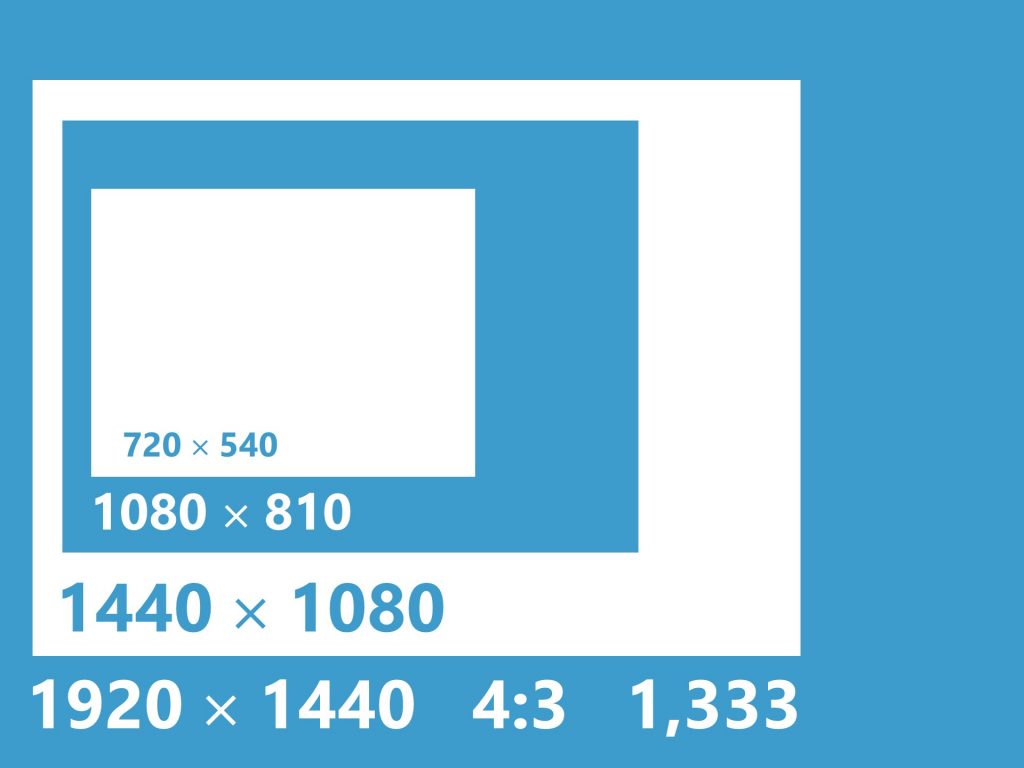
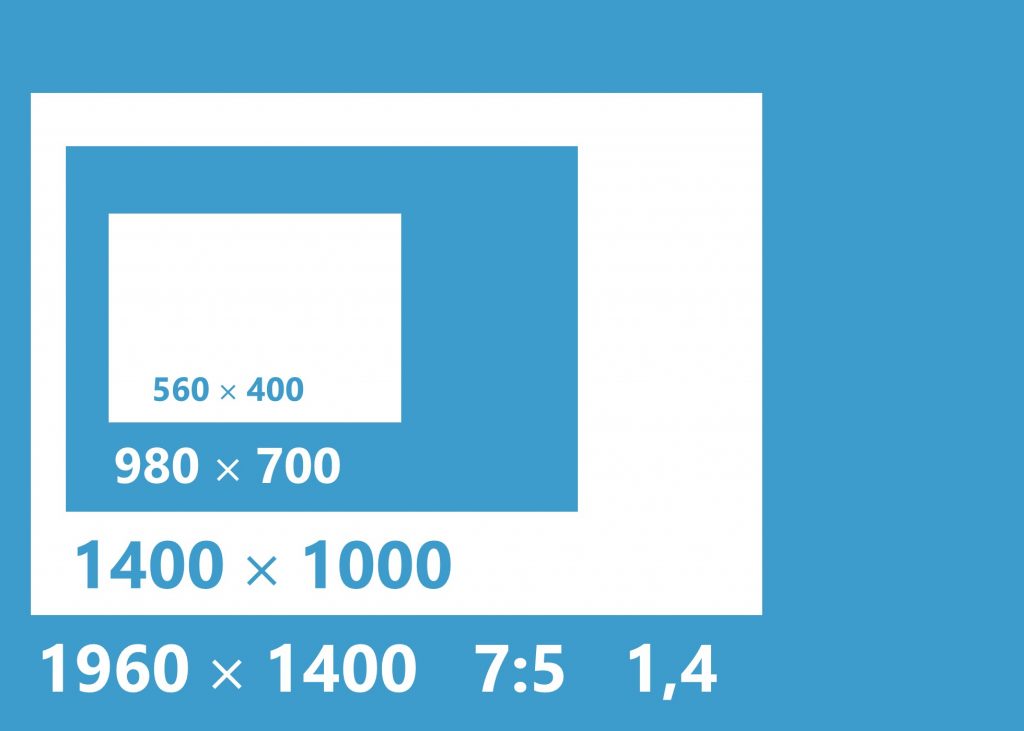
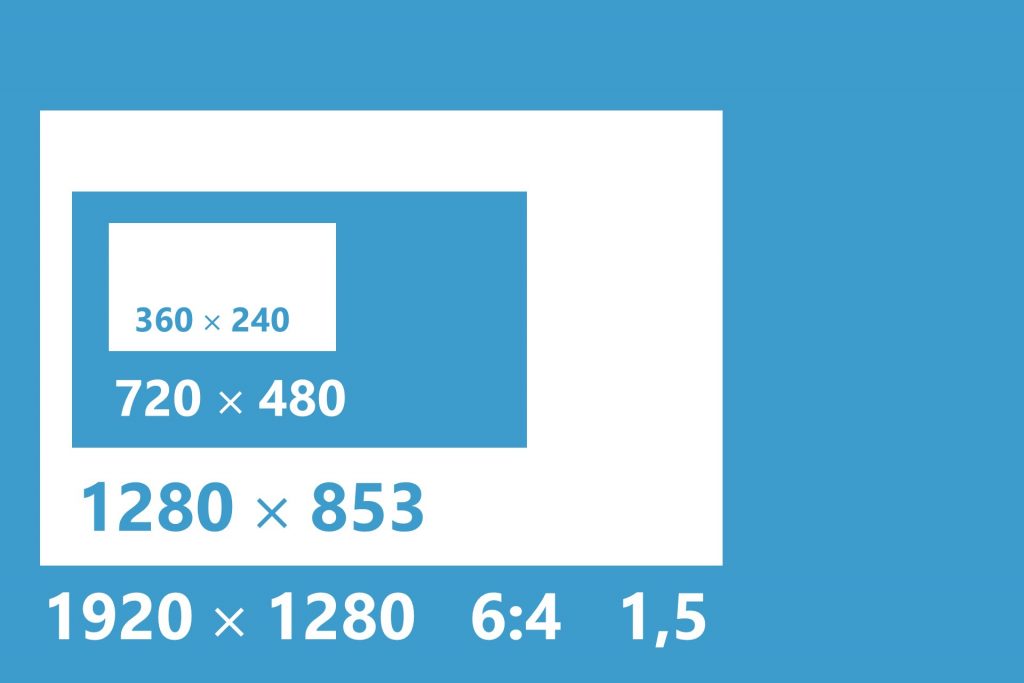
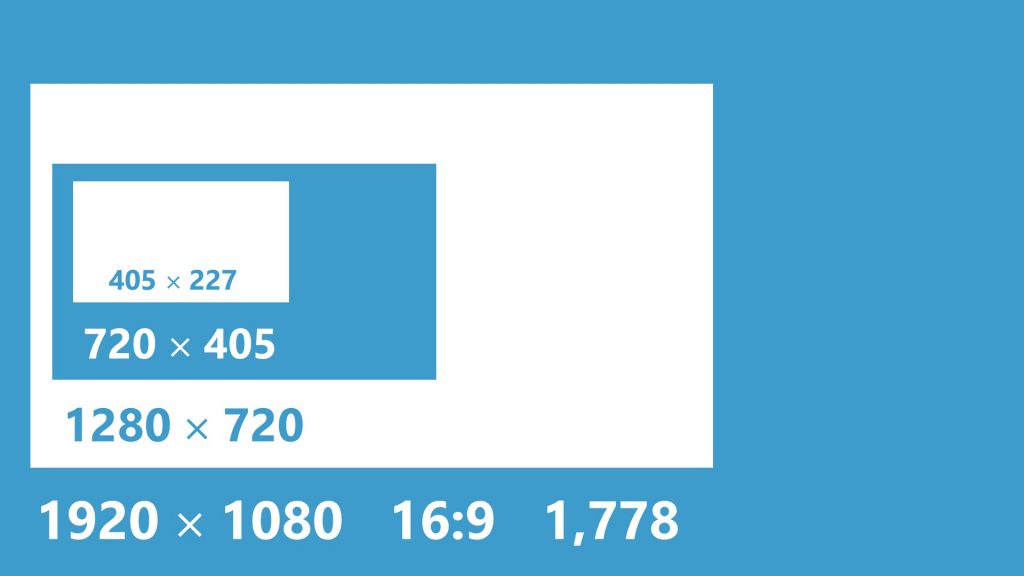
Par exemple :
(Cliquez sur ces images pour les voir en plein écran, touche Maj pour un nouvel onglet)
Les quatre exemples ci-dessus sont fait à partir de ratios d’images fréquents, en commençant par un format de 4 unités de large, par 3 de hauteur (4:3), pour un ratio de 1,333 (format des anciens écrans), un format 7:5, pour un ratio de 1,4 (format de photo fréquent), un format de 6:4 pour un ratio de 1,5 (ancien standard de format de photo) et finalement un format de 16:9 pour un ratio de 1,778 (la plupart des écans HD).
Utiliser PowerPoint pour créer les images
Ci-dessous se trouvent deux fichiers PowerPoint.
Utiliser un modèle existant
Le premier contient une douzaine de dispositions différentes que vous pouvez utiliser pour pour créer les images à la Une (ou mises en avant) des articles et pages de votre site WordPress. Vous pouvez modifier les diapositives pour y insérer vos propres images, titres et couleurs, ou utiliser les dispositions pour créer de nouvelles diapositives :
Créer des images à partir d’une disposition vide
Le deuxième contient les images mises en avant de ce site créées directement sur une disposition Vide de PowerPoint :
Créer vos propres dispositions
Si vous êtes familiers avec le mode Masque des diapositives et avec les dispositions dans PowerPoint, utilisez-les pour créer des modèles de diapositives uniformes entre eux. Voici comment procéder, chaque fois que vous voulez utiliser PowerPoint pour créer des images rapidement, en utilisant les dispositions :
- créez une nouvelle présentation (Ctrl+N);
- à l’onglet Accueil, groupe Diapositives, cliquez sur Disposition et appliquez la disposition Vide;
- passez au mode Masque des diapositives en cliquant sur l’onglet Affichage> Modes Masque> Masque des diapositives (raccourci : cliquez sur l’icône du mode Normal en bas à droite de l’écran en tenant la touche majuscule enfoncée);
- sous le masque des diapositives à gauche, supprimez toutes les dispositions, sauf la disposition Vide qui est appliquée à votre diapositive actuelle;
- à droite du Ruban, cliquez sur Taille des diapositives et entrez les dimensions de l’image désirée en écrivant « pixels » à la fin de la hauteur et de la largeur;
- créez une ou plusieurs dispositions correspondant à vos besoins de création, en incluant le titre de la diapositive ou non, selon la situation;
- renommez vos dispositions en cliquant sur Renommer en leur donnant des noms de modèles descriptifs (ex.: Photo et titre, Photo avec cadre, Trois Polaroid, …);
- choisissez la police du titre (s’il y a lieu) et la couleur d’arrière-plan désirée;
- quittez le mode Masque des diapositives en cliquant sur le X à cet effet dans le Ruban ou en cliquant sur le mode Normal, au bas de l’écran;
- utilisez votre ou vos nouvelles dispositions pour créer de nouvelles diapositives qui deviendront vos figures et vos images mises en avant sur le web ou dans WordPress.
Exporter vos images en PNG ou JPEG
Une image à la fois
Voici la procédure pour exporter la diapositive active aux formats PNG ou JPEG :
- allez à l’onglet Fichier et cliquez sur Enregistrer-sous (ou cliquez sur la touche F12);
- naviguez au dossier de destination (créez-vous un dossier Images à cet effet);
- dans la boite de dialogue, choisissez Type : Format JPEG ou Format PNG;
(le format JPEG est optimal pour les photos il réduira la taille du fichier, le format PNG pour des logos, illustrations, etc., les lignes seront plus nettes) - dans le champ Nom de fichier, écrivez un nom descriptif tout en minuscules, sans espace, ni accent ou caractère de ponctuation, à l’exception du trait d’union (ex.: pomme.jpg, fruits-des-champs.jpg, telephone-apple.jpg, logo.png, etc. Évitez les noms vagues comme photo.jpg ou image.png)
- cliquez sur Enregistrer, puis dans la boite de dialogue, sur Celle-ci uniquement.
Toutes les images à la fois
Lorsque vous avez terminé toutes vos images sur une diapositive chacune, vous pouvez les exporter toutes à la fois en suivant cette procédure :
- allez à l’onglet Fichier et cliquez sur Enregistrer-sous (ou cliquez sur la touche F12);
- naviguez au dossier de destination (créez-vous un dossier Images à cet effet);
- dans la boite de dialogue, choisissez Type : Format JPEG ou Format PNG;
- dans le champ Nom de fichier, écrivez un nom qui deviendra un nom de dossier temporaire dans lequel PowerPoint exportera toutes vos images avec le nom Diapositive1.jpg, Diapositive2.jpg, etc.;
- cliquez sur Enregistrer, puis dans la boite de dialogue, sur Toutes les diapositives;
- ouvrez une fenêtre de l’Explorateur Windows (touche Windows+E);
- naviguez au nouveau dossier créé par PowerPoint;
- dans ce dossier, renommez chaque image individuellement en faisant un clic-droit> Renommer ou en sélectionnant le fichier et en appuyant sur la touche F2;
- écrivez un nom descriptif tout en minuscules pour chaque image, sans espace, ni accent ou caractère de ponctuation, à l’exception du trait d’union (ex.: pomme.jpg, fruits-des-champs.jpg, telephone-apple.jpg, logo.png, etc. Évitez les noms vagues comme photo.jpg ou image.png);
- Appuyez sur la touche Entrée après avoir renommé chaque image.
Des questions?
Utilisez la boite de commentaires ci-dessous pour m’en faire part. Il me fera plaisir de vous répondre et de clarifier les procédures en cas de besoin!